





Compare top cloud security companies offering tools to protect data, manage access, reduce threats, and ensure compliance

Discover the X best business cloud storage providers of 2025. Secure, fast, and reliable solutions reviewed to streamline your workflow.

Cloud security fundamentals are the core practices to protect cloud data. Learn key risks, solutions, and how to secure your cloud.

Compare Microsoft Defender and Bitdefender antivirus software. We rate malware detection, pricing plans, privacy features, and more.

Password managers store and encrypt passwords, making it easy to create, manage, and auto-fill credentials across devices. Compare Bitwarden vs. Dashlane here.

Discover the best Cloud Access Security Broker (CASB) solutions. Compare features, benefits, and pricing to secure your cloud data.

SQL injection is a code injection technique that can expose your data. Learn 5 proven tactics to prevent attacks and secure your applications.

Compare Microsoft Defender and Bitdefender antivirus software. We rate malware detection, pricing plans, privacy features, and more.

Password managers store and encrypt passwords, making it easy to create, manage, and auto-fill credentials across devices. Compare Bitwarden vs. Dashlane here.

Learn what malware is, its various types, and how it can affect your devices. Explore real-world examples and essential tips for protection.

Learn how SQL Injection works and how this dangerous vulnerability lets attackers manipulate databases, steal data, and cause major security breaches.

This week, we look at a Windows 11 OS downgrade vulnerability, as well as cloud credential theft and industrial control device vulnerabilities.

Job scams are on the rise, targeting remote workers and new grads. Learn how to spot red flags, protect your info, and avoid falling victim.

IT executive updating AI systems using green screen laptop, writing intricate binary code scripts. Technical support consultant using programming to

Discover top RSA Conference 2025 highlights, from AI-powered security tools to identity protection, red teaming, mobile threats, and more.

NVIDIA explores how agentic AI is transforming cybersecurity with real-time response, smarter automation, and new safeguards for secure deployment.

Fortra redefines cybersecurity with a unified platform, aiming to simplify tool fatigue and empower channel partners for growth in 2025.

ToddyCat hackers exploit ESET flaw (CVE-2024-11859) to deploy stealthy TCESB malware using DLL hijacking and a vulnerable Dell driver.

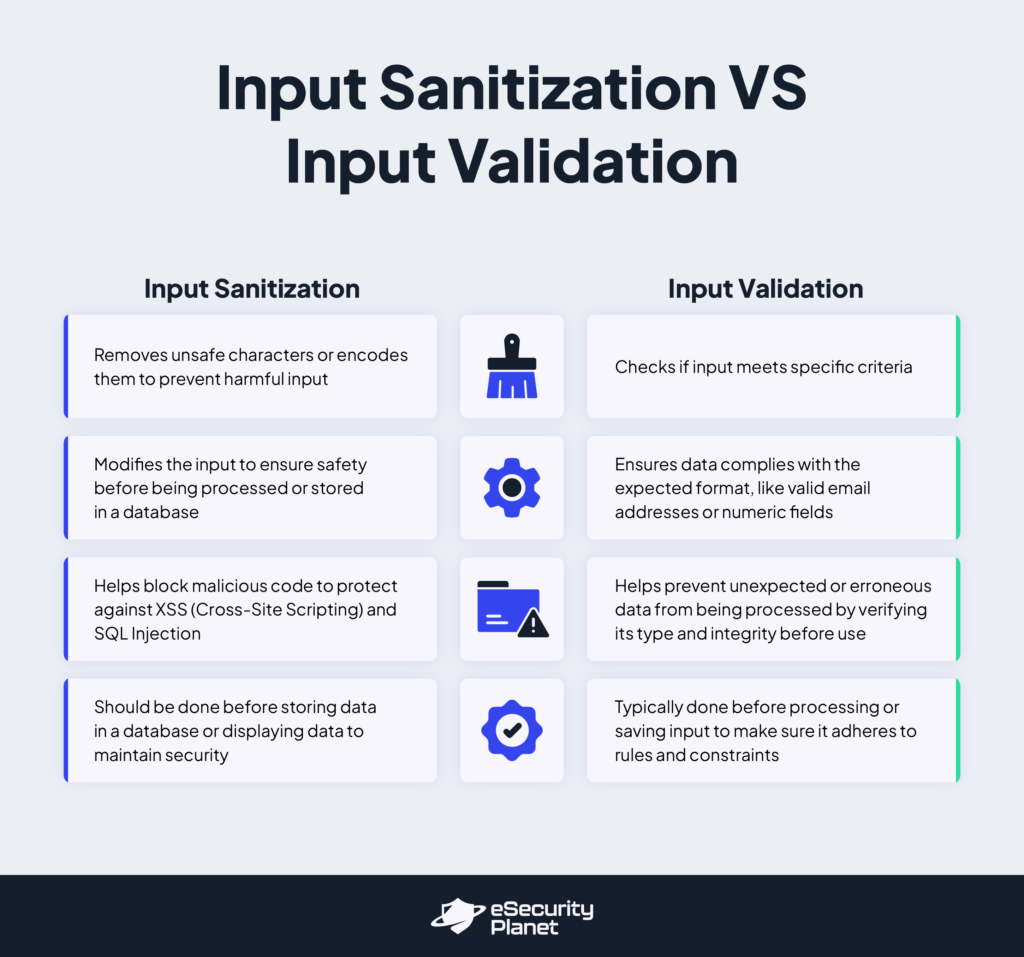
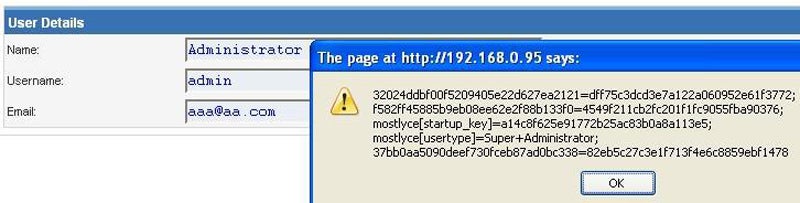
Input sanitization is a crucial security practice that helps safeguard your website from attacks. Discover more now.

ESET PROTECT offers centralized management, threat detection, endpoint protection, and real-time monitoring for businesses. Read our complete review here.

EDR (Endpoint Detection and Response) is a security solution that monitors, detects, and responds to threats on endpoint devices, ensuring quick threat mitigation.

Amid national security concerns, many Kaspersky users are seeking alternatives. Find the best alternatives to Kaspersky now.

Read our experts' comparison of Bitdefender vs McAfee in 2024. Explore features, pricing, pros, and cons to choose the best antivirus solution for your needs.

Antivirus, EDR, and EPPs are endpoint security products that protect users from cyberthreats. Read now to understand how they differ and which is best.

Input sanitization is a crucial security practice that helps safeguard your website from attacks. Discover more now.

Discover how single sign-on (SSO) improves security and user experience by allowing users to access multiple applications with one set of credentials.

Kubernetes security best practices include using RBAC for access control, enforcing network policies, regularly updating components, and more. Read our guide here.

Security professionals heavily rely on penetration testing tools for network security. Review and compare 23 of the best open-source pen testing tools.

Learning how to use a password manager can enhance your online security. Read our guide now to learn how to store & manage passwords more efficiently now.

DevSecOps tools automate security processes through collaboration between development, security & operations teams. Here are our top picks in 2024.

Boost your career and job security with a cybersecurity certificate. Gain in-demand skills, access to high-paying roles, and protect vital information.

IT security policies are essential to get right. Discover their importance and benefits. Learn best practices for safeguarding your organization's network.

Cybersecurity laws and regulations enhance security, protect individuals' information, and ensure organizations manage threats effectively. Stay up to date here.

Get to the bottom of security and legal issues with digital forensics tools. Discover which option will work best for your organization.

Each type of encryption has its advantages. Discover which encryption type you should use when protecting your organization's data.

Data loss prevention (DLP) solutions are a priority for IT departments because of their ability to protect sensitive data. Find your DLP solution now.

- Best Products Link to Top Cybersecurity Companies
 Top Cybersecurity CompaniesThe cybersecurity industry is constantly evolving. Learn about the top cybersecurity companies and what each does best.Link to Threat Intelligence Platforms
Top Cybersecurity CompaniesThe cybersecurity industry is constantly evolving. Learn about the top cybersecurity companies and what each does best.Link to Threat Intelligence Platforms Threat Intelligence PlatformsThreat intelligence platforms help analyze and share cyber threat data. Discover top TIPs , their features, use cases, and comparisons.Link to GRC Tools
Threat Intelligence PlatformsThreat intelligence platforms help analyze and share cyber threat data. Discover top TIPs , their features, use cases, and comparisons.Link to GRC Tools GRC ToolsDiscover the top governance, risk and compliance (GRC) tools and software to help identify products that may suit your enterprise's needs.Link to Network Access Control Solutions
GRC ToolsDiscover the top governance, risk and compliance (GRC) tools and software to help identify products that may suit your enterprise's needs.Link to Network Access Control Solutions Network Access Control SolutionsExplore the top NAC solutions to ensure your network is only accessed by trusted users and avoid unwanted risks.Link to Top NGFW
Network Access Control SolutionsExplore the top NAC solutions to ensure your network is only accessed by trusted users and avoid unwanted risks.Link to Top NGFW Top NGFWExplore the top next-generation firewall solutions. Assess features and pricing to discover the ideal NGFW solution for your needs.Link to EDR Solutions
Top NGFWExplore the top next-generation firewall solutions. Assess features and pricing to discover the ideal NGFW solution for your needs.Link to EDR Solutions EDR SolutionsEDR solutions ensure an organization's endpoints are running properly by monitoring and troubleshooting tech on the network. Compare the top tools now.
EDR SolutionsEDR solutions ensure an organization's endpoints are running properly by monitoring and troubleshooting tech on the network. Compare the top tools now. - Networks Link to What is Network Security? Definition, Threats & Protections
 What is Network Security? Definition, Threats & ProtectionsLearn about the fundamentals of network security and how to protect your organization from cyber threats.Link to Network Protection: How to Secure a Network in 13 Steps
What is Network Security? Definition, Threats & ProtectionsLearn about the fundamentals of network security and how to protect your organization from cyber threats.Link to Network Protection: How to Secure a Network in 13 Steps Network Protection: How to Secure a Network in 13 StepsSecuring a network is a continuous process. Discover the process of securing networks from unwanted threats.Link to Top 19 Network Security Threats + Defenses for Each
Network Protection: How to Secure a Network in 13 StepsSecuring a network is a continuous process. Discover the process of securing networks from unwanted threats.Link to Top 19 Network Security Threats + Defenses for Each Top 19 Network Security Threats + Defenses for EachDiscover the most common network security threats and how to protect your organization against them.Link to 34 Most Common Types of Network Security Solutions
Top 19 Network Security Threats + Defenses for EachDiscover the most common network security threats and how to protect your organization against them.Link to 34 Most Common Types of Network Security Solutions 34 Most Common Types of Network Security SolutionsLearn about the different types of network security and the different ways to protect your network.
34 Most Common Types of Network Security SolutionsLearn about the different types of network security and the different ways to protect your network. - Cloud Link to 5 Cloud Security Providers You Might Be Overlooking
 5 Cloud Security Providers You Might Be Overlooking
5 Cloud Security Providers You Might Be OverlookingCompare top cloud security companies offering tools to protect data, manage access, reduce threats, and ensure compliance
Link to Secure, Fast, Reliable: The Best Cloud Storage Providers for Businesses Secure, Fast, Reliable: The Best Cloud Storage Providers for Businesses
Secure, Fast, Reliable: The Best Cloud Storage Providers for BusinessesDiscover the X best business cloud storage providers of 2025. Secure, fast, and reliable solutions reviewed to streamline your workflow.
Link to Cloud Security Fundamentals: Basics & Solutions Explained Cloud Security Fundamentals: Basics & Solutions Explained
Cloud Security Fundamentals: Basics & Solutions ExplainedCloud security fundamentals are the core practices to protect cloud data. Learn key risks, solutions, and how to secure your cloud.
Link to Microsoft Defender vs Bitdefender: Compare Antivirus Software Microsoft Defender vs Bitdefender: Compare Antivirus Software
Microsoft Defender vs Bitdefender: Compare Antivirus SoftwareCompare Microsoft Defender and Bitdefender antivirus software. We rate malware detection, pricing plans, privacy features, and more.
Link to Bitwarden vs Dashlane: Comparing Password Managers Bitwarden vs Dashlane: Comparing Password Managers
Bitwarden vs Dashlane: Comparing Password ManagersPassword managers store and encrypt passwords, making it easy to create, manage, and auto-fill credentials across devices. Compare Bitwarden vs. Dashlane here.
Link to 8 Best Cloud Access Security Broker (CASB) Solutions for 2025 8 Best Cloud Access Security Broker (CASB) Solutions for 2025
8 Best Cloud Access Security Broker (CASB) Solutions for 2025Discover the best Cloud Access Security Broker (CASB) solutions. Compare features, benefits, and pricing to secure your cloud data.
- Threats Link to SQL Injection Prevention: 6 Ways to Protect Your Stack
 SQL Injection Prevention: 6 Ways to Protect Your Stack
SQL Injection Prevention: 6 Ways to Protect Your StackSQL injection is a code injection technique that can expose your data. Learn 5 proven tactics to prevent attacks and secure your applications.
Link to Microsoft Defender vs Bitdefender: Compare Antivirus Software Microsoft Defender vs Bitdefender: Compare Antivirus Software
Microsoft Defender vs Bitdefender: Compare Antivirus SoftwareCompare Microsoft Defender and Bitdefender antivirus software. We rate malware detection, pricing plans, privacy features, and more.
Link to Bitwarden vs Dashlane: Comparing Password Managers Bitwarden vs Dashlane: Comparing Password Managers
Bitwarden vs Dashlane: Comparing Password ManagersPassword managers store and encrypt passwords, making it easy to create, manage, and auto-fill credentials across devices. Compare Bitwarden vs. Dashlane here.
Link to What Is Malware? Definition, Examples, and More What Is Malware? Definition, Examples, and More
What Is Malware? Definition, Examples, and MoreLearn what malware is, its various types, and how it can affect your devices. Explore real-world examples and essential tips for protection.
Link to What Is SQL Injection? Examples & Prevention Tips What Is SQL Injection? Examples & Prevention Tips
What Is SQL Injection? Examples & Prevention TipsLearn how SQL Injection works and how this dangerous vulnerability lets attackers manipulate databases, steal data, and cause major security breaches.
Link to Vulnerability Recap 11/4/24 – Fourteen-Year Bug Finally Gets Patched Vulnerability Recap 11/4/24 – Fourteen-Year Bug Finally Gets Patched
Vulnerability Recap 11/4/24 – Fourteen-Year Bug Finally Gets PatchedThis week, we look at a Windows 11 OS downgrade vulnerability, as well as cloud credential theft and industrial control device vulnerabilities.
- Trends Link to From LinkedIn to Lies: What a Job Scam Looks Like Now
 From LinkedIn to Lies: What a Job Scam Looks Like Now
From LinkedIn to Lies: What a Job Scam Looks Like NowJob scams are on the rise, targeting remote workers and new grads. Learn how to spot red flags, protect your info, and avoid falling victim.
Link to Fake AI Video Tools Spreading New “Noodlophile” Malware, Targets Thousands on Facebook Fake AI Video Tools Spreading New “Noodlophile” Malware, Targets Thousands on Facebook
Fake AI Video Tools Spreading New “Noodlophile” Malware, Targets Thousands on FacebookIT executive updating AI systems using green screen laptop, writing intricate binary code scripts. Technical support consultant using programming to
Link to RSA Conference 2025: Top Announcements and Key Takeaways from the Cybersecurity World’s Biggest Stage RSA Conference 2025: Top Announcements and Key Takeaways from the Cybersecurity World’s Biggest Stage
RSA Conference 2025: Top Announcements and Key Takeaways from the Cybersecurity World’s Biggest StageDiscover top RSA Conference 2025 highlights, from AI-powered security tools to identity protection, red teaming, mobile threats, and more.
Link to NVIDIA: Agentic AI Is Reshaping Cybersecurity Defense NVIDIA: Agentic AI Is Reshaping Cybersecurity Defense
NVIDIA: Agentic AI Is Reshaping Cybersecurity DefenseNVIDIA explores how agentic AI is transforming cybersecurity with real-time response, smarter automation, and new safeguards for secure deployment.
Link to Fortra’s Offensive & Defensive Approach to Channel Security Fortra’s Offensive & Defensive Approach to Channel Security
Fortra’s Offensive & Defensive Approach to Channel SecurityFortra redefines cybersecurity with a unified platform, aiming to simplify tool fatigue and empower channel partners for growth in 2025.
Link to ToddyCat Hackers Exploit ESET Flaw to Launch Stealthy TCESB Attack ToddyCat Hackers Exploit ESET Flaw to Launch Stealthy TCESB Attack
ToddyCat Hackers Exploit ESET Flaw to Launch Stealthy TCESB AttackToddyCat hackers exploit ESET flaw (CVE-2024-11859) to deploy stealthy TCESB malware using DLL hijacking and a vulnerable Dell driver.
- Endpoint Link to How to Use Input Sanitization to Prevent Web Attacks
 How to Use Input Sanitization to Prevent Web Attacks
How to Use Input Sanitization to Prevent Web AttacksInput sanitization is a crucial security practice that helps safeguard your website from attacks. Discover more now.
Link to ESET PROTECT Review: Prices, Features & Benefits ESET PROTECT Review: Prices, Features & Benefits
ESET PROTECT Review: Prices, Features & BenefitsESET PROTECT offers centralized management, threat detection, endpoint protection, and real-time monitoring for businesses. Read our complete review here.
Link to What Is EDR in Cyber Security: Overview & Capabilities What Is EDR in Cyber Security: Overview & Capabilities
What Is EDR in Cyber Security: Overview & CapabilitiesEDR (Endpoint Detection and Response) is a security solution that monitors, detects, and responds to threats on endpoint devices, ensuring quick threat mitigation.
Link to Best Kaspersky Alternatives Best Kaspersky Alternatives
Best Kaspersky AlternativesAmid national security concerns, many Kaspersky users are seeking alternatives. Find the best alternatives to Kaspersky now.
Link to Bitdefender vs. McAfee: Comparing Features, Pricing, Pros & Cons Bitdefender vs. McAfee: Comparing Features, Pricing, Pros & Cons
Bitdefender vs. McAfee: Comparing Features, Pricing, Pros & ConsRead our experts' comparison of Bitdefender vs McAfee in 2024. Explore features, pricing, pros, and cons to choose the best antivirus solution for your needs.
Link to EDR vs EPP vs Antivirus: Comparing Endpoint Protection Solutions EDR vs EPP vs Antivirus: Comparing Endpoint Protection Solutions
EDR vs EPP vs Antivirus: Comparing Endpoint Protection SolutionsAntivirus, EDR, and EPPs are endpoint security products that protect users from cyberthreats. Read now to understand how they differ and which is best.
- Applications Link to How to Use Input Sanitization to Prevent Web Attacks
 How to Use Input Sanitization to Prevent Web Attacks
How to Use Input Sanitization to Prevent Web AttacksInput sanitization is a crucial security practice that helps safeguard your website from attacks. Discover more now.
Link to What Is Single Sign-On (SSO)? What Is Single Sign-On (SSO)?
What Is Single Sign-On (SSO)?Discover how single sign-on (SSO) improves security and user experience by allowing users to access multiple applications with one set of credentials.
Link to Kubernetes Security Best Practices 2024 Guide Kubernetes Security Best Practices 2024 Guide
Kubernetes Security Best Practices 2024 GuideKubernetes security best practices include using RBAC for access control, enforcing network policies, regularly updating components, and more. Read our guide here.
Link to 23 Top Open Source Penetration Testing Tools 23 Top Open Source Penetration Testing Tools
23 Top Open Source Penetration Testing ToolsSecurity professionals heavily rely on penetration testing tools for network security. Review and compare 23 of the best open-source pen testing tools.
Link to How to Use A Password Manager: Setup, Benefits & Best Practices How to Use A Password Manager: Setup, Benefits & Best Practices
How to Use A Password Manager: Setup, Benefits & Best PracticesLearning how to use a password manager can enhance your online security. Read our guide now to learn how to store & manage passwords more efficiently now.
Link to 15 Best DevSecOps Tools for Seamless Security in 2024 15 Best DevSecOps Tools for Seamless Security in 2024
15 Best DevSecOps Tools for Seamless Security in 2024DevSecOps tools automate security processes through collaboration between development, security & operations teams. Here are our top picks in 2024.
-
- Compliance Link to 5 Best Cybersecurity Certifications to Get in 2025
 5 Best Cybersecurity Certifications to Get in 2025
5 Best Cybersecurity Certifications to Get in 2025Boost your career and job security with a cybersecurity certificate. Gain in-demand skills, access to high-paying roles, and protect vital information.
Link to IT Security Policy: Importance, Best Practices, & Top Benefits IT Security Policy: Importance, Best Practices, & Top Benefits
IT Security Policy: Importance, Best Practices, & Top BenefitsIT security policies are essential to get right. Discover their importance and benefits. Learn best practices for safeguarding your organization's network.
Link to 2024 Cybersecurity Laws & Regulations 2024 Cybersecurity Laws & Regulations
2024 Cybersecurity Laws & RegulationsCybersecurity laws and regulations enhance security, protect individuals' information, and ensure organizations manage threats effectively. Stay up to date here.
Link to 6 Best Digital Forensics Tools Used by Experts 6 Best Digital Forensics Tools Used by Experts
6 Best Digital Forensics Tools Used by ExpertsGet to the bottom of security and legal issues with digital forensics tools. Discover which option will work best for your organization.
Link to Types of Encryption, Methods & Use Cases Types of Encryption, Methods & Use Cases
Types of Encryption, Methods & Use CasesEach type of encryption has its advantages. Discover which encryption type you should use when protecting your organization's data.
Link to Top 6 Data Loss Prevention (DLP) Solutions (Full Comparison) Top 6 Data Loss Prevention (DLP) Solutions (Full Comparison)
Top 6 Data Loss Prevention (DLP) Solutions (Full Comparison)Data loss prevention (DLP) solutions are a priority for IT departments because of their ability to protect sensitive data. Find your DLP solution now.